Bild, ljud och film
Använd gärna bild och film för att komplettera text. Men välj ditt visuella material med omsorg. Målet är alltid att underlätta för användaren. Bilder och videor ska samspela med texten.
När användare besöker våra webbsidor vill de så snabbt som möjligt få svar på sina frågor. Därför bör du undvika visuella element som till exempel stora bilder på ett sätt som distraherar eller försvårar för användaren att hitta rätt.
Bland instruktionerna på denna sida hittar du även information om hur du ser till att det innehåll du skapar blir tillgängligt för personer med funktionsnedsättningar.
Bild
Du kan lägga upp bilder i bildmodulen på två sätt. Det ena sättet är att du laddar upp en egen bild och sparar den antingen i en katalog eller direkt på sidan. Du kan även lägga upp bilder från universitetets bildbank. Det gör du via modulen "Bild från MediaflowPro".
Riktlinjer för bild
- Välj bilder med omsorg.
- Bilder är till för att underlätta för användaren att ta till sig informationen.
- Undvik stora bilder som försvårar för användaren att hitta rätt.
- Bilder ska vara så små som möjligt, en tumregel är ca 100 kb.
- Ange alltid källa/fotograf.
- Informationsbärande bilder ska ha alternativ-text. Med informationsbärande bilder menas bilder som förmedlar någon form av budskap, känsla eller abstrakt koncept. Formulera alternativtexten beskrivande och koncist.
- Alt-texter gör bilder tillgängliga för personer som använder skärmläsare.
- Bilder som du hämtar från MediaflowPro har i vissa fall förifyllda alternativtexter. Dessa kan du behöva justera.
- Om bilden är endast dekorativ och inte tillför någon ytterligare information då ska den inte ha alternativ-text. Försök att sätta dig in i hur det låter när sidan blir uppläst. Vad har alternativtexten för funktion?
- Bilder i modulen Puff ska oftast INTE ha alt-text eftersom detta riskerar att störa för den som navigerar en sida med hjälp av skärmläsare.
- Bilder i modulen Puff ska oftast INTE ha alt-text eftersom detta riskerar att störa för den som navigerar en sida med hjälp av skärmläsare.
- Undvik text i bild.
- Skärmläsare kan inte uppfatta text som är en del av en bild.
- Undantag: Diagram, logotyper och andra bilder där den visuella presentationen av text är av avgörande betydelse för att bildens syfte ska uppnås, t.ex. skärmklipp som visar hur en digital resurs ska se ut på skärm.
- Använd gärna bilder på personer.
- Använd universitetets egna bilder (som du hittar i modulen Bild från MediaflowPro) eller anlita någon av universitetets upphandlade fotografer.
- Tänk på att du behöver medgivande. Muntligt medgivande räcker i de flesta fall. Men om du ska använda bilden i marknadsföringssyfte då måste du också ha ett skriftligt medgivande.
- Undvik generiska reklambilder som föreställer personer och som går att köpa eller ladda ner från olika bildbanker på webben.
- Använd universitetets egna bilder (som du hittar i modulen Bild från MediaflowPro) eller anlita någon av universitetets upphandlade fotografer.
- Rensa regelbundet.
- Bilder som föreställer personer får vara högst två år gamla.
- Bilder som föreställer personer får vara högst två år gamla.
- Tänk på upphovsrätten.
- Om universitetet inte har köpt bilden måste du kontrollera att du får publicera den.
- Observera att det även finns olika regler för var vi får publicera köpta bilder.
- Undvik bildmetaforer
Så skriver du tillgängliga alt-texter
Beskriv alla bilder med alt-texter (som i Sitevision heter bildbeskrivningar). De bilder som inte behöver ha alt-texter är bilder som ligger i bakgrunden, i sidhuvudet och i sidfoten. Dessa kallas dekorativa. Alla andra bilder, dvs. alla bilder som du som redaktör lägger upp, ska ha alt-text.
- En alt-text ska så kortfattat som möjligt beskriva vad bilden föreställer.
- I fall där det är viktigt för sammanhanget ska även känslan i bilden framgå. Om du till exempel har valt att bildsätta en sida som handlar om hur roligt det är att läsa vid Uppsala universitet med en bild på leende studenter ska det framgå i alt-texten att studenterna ler.
- Om du beskriver känslan i bilden ska du undvika subjektiva beskrivningar. Skriv t.ex. ”studenter promenerar i universitetsparken en solig dag” i stället för att skriva att vädret är vackert. "Solig" är beskrivande, "vackert" är subjektivt.
- Om bilden är en illustration ska det framgå i alt-texten.
- Om du bildsätter till exempel en nyhet med en porträttbild på en person som du har intervjuat ska det stå: "Porträtt på Förnamn Efternamn". Du behöver inte beskriva några andra detaljer i bilden.
- När du skriver alt-texter till diagram ska insikten framgå. Du behöver inte beskriva alla detaljer.
- Tänk på att syftet med alt-texter alltid är att underlätta för användaren. Hur låter det när alternativtexten blir upppläst? Användarens behov och innehållets syfte avgör vilka detaljer du ska beskriva i texten.
- Om du väljer att lägga till bildtext som syns på sidan ska den skilja sig från alt-texten. Alt-texten ska beskriva bilden medan bildtexten ska innehålla kompletterande information.
Exempel:

Denna bild var publicerad på förstasidan på uu.se. Bilden innehåller många detaljer som inte alla kan beskrivas i alt-texten. Därför behövde redaktören formulera en alt-text som var tillräckligt beskrivande men inte för detaljerad. Alt-texten blev så här: "Illustration med olika motiv som för tankarna till vetenskap, så som VR-glasögon och lagerblad."

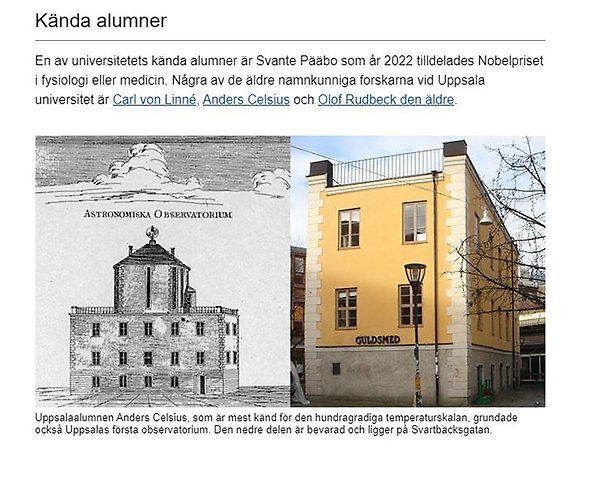
Denna bild var publicerad på en sida som handlar om universitetets historia. Redaktören valde att bildsätta texten om kända alumner med två bilder som visar hur Celsiushuset har förändrats med tiden. Bildtexten kompletterar det övriga innehållet med extra information: "Uppsalaalumnen Anders Celsius, som är mest känd för den hundragradiga temperaturskalan, grundade också Uppsalas första observatorium. Den nedre delen är bevarad och ligger på Svartbäcksgatan". Alt-texten beskriver det som i det här sammanhanget är relevant: "Ritning av Celsiushuset från 1700-talet bredvid foto på Celsiushuset idag."
Film
När du publicerar videoklipp på webben är det viktigt att de inte är för långa och att de kan uppfattas av personer med syn- och hörselnedsättningar.
Riktlinjer för film
- Texta videor. Texten ska vara på samma språk som det talade i videon.
- Beskriv alla betydelsebärande ljud i text. T.ex. om en telefon ringer ska det stå i undertexterna.
- Anlita upphandlat företag för undertextning.
- Studium och Youtube har en funktion för automatisk textning. Men det blir ungefär 80 procent rätt. Därför är det bäst att beställa undertextning.
- Syntolka alla betydelsebärande visuella element.
- Det ska finnas ett ljudspår som förklarar vad som händer i bild.
- Syntolkning behövs inte om allt av betydelse är förklarat med ljud, t.ex. om en föreläsare som visar en powerpointpresentation berättar vad varje bild föreställer.
- Se film om syntolkning på webbriktlinjer.se
- Ladda inte upp för långa filmer på webbsidor. Längden beror på filmens syfte:
- Videor som uppmanar till handling: 15-60 sekunder.
- Videor som underhåller: 30-90 sekunder.
- Videor som undervisar eller förklarar: 1-3 minuter.
- Om du vill visa en längre föreläsning eller liknande kan du lägga det på en webbsida om det stämmer överens med sidans syfte. Annars ska videon ligga på universitetets Youtubekanal.
Ljud
Precis som film måste också ljud göras tillgängligt för personer med hörselnedsättningar.
Riktlinjer för ljud
- Transkribera poddar.
- Hela podden ska finnas i textversion. Sammanfattning räcker inte.
- Alla poddar som publiceras efter 2020-09-22 måste transkriberas.
- Lägg upp textversionen av podden i anslutning till ljudfilen på webbsidan.
Kontakt
- Läs gärna våra guider och riktlinjer eller besök våra webbstugor i första hand.
- Kontakta it-supporten eller webbredaktionen
