Så skriver du för webben
Inledning och ingress
Den viktigaste informationen ska alltid vara högst upp. Inledningen ska vara rakt på sak. Tänk även på att inledningen ska nämna ord som användare söker på. Det gör sidan lättare att hitta vid sökningar.
Riktlinjer för inledning och ingress
- Inledningar på webbsidor ska vara formaterade som brödtext.
- Inledningar på webbsidor ska aldrig vara fetstilta.
- Formateringen ingress får endast förekomma i nyhetsmodulen.
Rubriker
Rubriker ger användaren en överblick av sidan. Rubrikens syfte är att hjälpa användaren att förstå vad sidan handlar om. En välformulerad rubrik gör dessutom att sidan hamnar högt upp på sökomotorernas träfflistor.
Riktlinjer för rubriker
- Rubriker ska vara tydliga och beskrivande.
- Använd nyckelord från texten i rubrikerna.
- Använd underrubriker.
- Dela upp texten i mindre delar och sätt underrubriker. Det hjälper användaren att få en överblick och snabbt hitta rätt.
- Rubriker får inte vara för långa.
- I textmoduler, meddelanden, nyheter och evenemang: Max 65 tecken.
- Det är inte tillåtet att feta eller kursivera rubriker.
- Det skapar felaktiga taggar i html-koden vilket gör den otillgänglig.
- Rubriker ska vara formaterade som rubriker: rubrik 1 (h1), rubrik 2 (h2) osv.
- Rubriknivåerna finns i html-koden. Rubrik 1 får en tagg som heter h1, rubrik 2 blir h2 osv. Skärmläsare använder html-koden för att läsa webbsidor. Om rubrikerna har felaktig formatering blir sidan omöjlig att överblicka för personer som inte kan se sidan och är beroende av skärmläsare.
- Rubriknivåerna ska återge strukturen på sidan korrekt.
- En h2-rubrik ska vara underrubrik till närmaste h1 och h3 ska vara underrubrik till närmaste h2.
- En h2-rubrik ska vara underrubrik till närmaste h1 och h3 ska vara underrubrik till närmaste h2.
Gruppera information
Du underlättar för användaren att hitta rätt om du delar upp innehållet i mindre grupper. Gör dessa grupper logiska för användaren.
Exempel på gruppering av information
Säg att användaren Anna som är anställd på universitetet vill ta ledigt för studier. När Anna hittar sidan som handlar om ledighet kommer hon att söka med blicken efter den del som handlar om studieledighet. Om Anna är blind kommer hon att låta skärmläsaren att läsa upp rubrikerna på sidan och direkt hoppa till den underrubrik som är relevant för henne.
Därför underlättar vi för Anna om vi lägger upp innehållet i grupper med tydliga och konkreta underrubriker. Kom ihåg att rubrikerna ska vara formaterade på rätt sätt, dvs. huvudrubriken ska vara formaterad som rubrik 1 (h1) och underrubrikerna som rubrik 2 (h2), rubrik 3 (h3) osv.
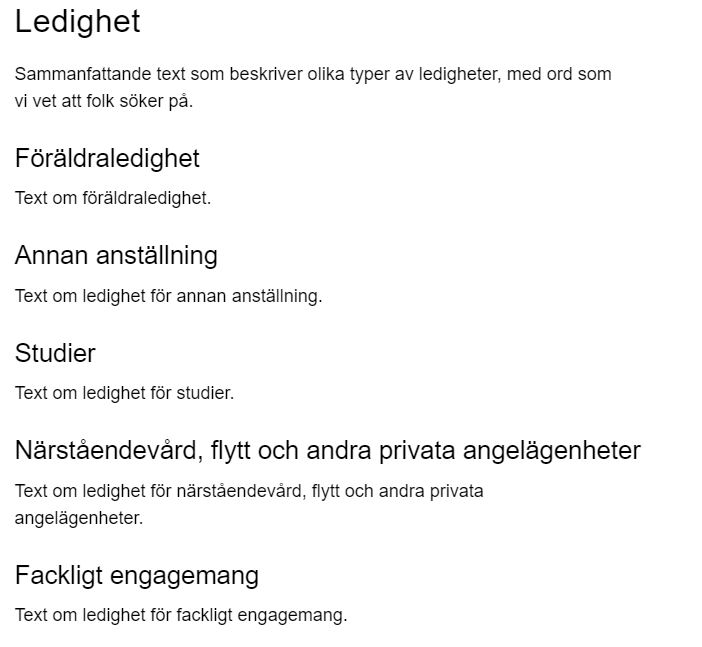
Här är ett exempel på hur en sådan gruppering kan se ut:
Rubriknivå h1: Ledighet
Text som beskriver olika typer av ledigheter, med ord som vi vet att folk söker på.
Rubriknivå h2: Föräldraledighet
Text om föräldraledighet.
Rubriknivå h2: Annan anställning
Text om ledighet för annan anställning.
Rubriknivå h2: Studier
Text om ledighet för studier.
Rubriknivå h2: Närståendevård, flytt och andra privata angelägenheter
Text om ledighet för närståendevård, flytt och andra privata angelägenheter.
Rubriknivå h2: Fackligt engagemang
Text om ledighet för fackligt engagemang.

Så ser de olika rubriknivåerna ut på skärmen.
Länkar
Formulera länktexter med omsorg. En länktext ska vara tydlig och begriplig även utan den omgivande texten. En användare ska utifrån länktexten kunna förstå vad länken leder till.
Detta är särskilt viktigt för personer som använder skärmläsare. Ibland kan de navigera på en sida genom att låta skärmläsaren läsa upp länkarna. Om det bara står "klicka här" i länktexten är det omöjligt att förstå vad länken leder till.
Så formulerar du länktexter på ett tillgängligt sätt
- Användare vet när det går att klicka på länkar. Du behöver inte tala om det.
- Skriv hellre ”Information om seminariet” än ”För information om seminariet, klicka här”.
- Det är onödigt att inleda länkar med t.ex. ”Läs mer om …” och ”Gå till …”
- Om länken går till en annan webbplats ska det framgå ur länktexten. Du bör skriva ut organisationens eller webbplatsens namn i slutet av länktexten, till exempel: ”Regler för kontroll av livsmedel hos Livsmedelsverket.”
- Om en länk leder till ett dokument ska det framgå i länktexten. T.ex. ”Uppsala universitets inspel till regeringens forskningspolitik från och med 2021 (pdf)”
- Länktexter som är formulerade likadant ska leda till samma destination.
- Och omvänt: Två länktexter som är formulerade på olika sätt får inte leda till samma destination.
- Du behöver inte fylla i fältet "länkbeskrivning" när du skapar länken. Endast länktexten är relevant.
Löpande text
Utgå alltid ifrån användaren när du skriver texter för webben. Undvik fluffiga utbroderade omskrivningar. Texten på en webbsida ska vara lätt att ta till sig. Syftet med din text är att så snabbt som möjligt besvara användarens frågor. Ha alltid användaren i fokus när du skriver.
Observera att nyhetstexter har ett annat syfte. Se riktlinjer för nyhetstexter nedan.
Några snabba skrivtips
- Använd ord som besökarna söker på.
- Skriv korta meningar (14-20 ord).
- Skriv korta stycken.
- En tanke per stycke.
Underlätta för användaren när du skriver
Skriv vårdat, enkelt och begripligt.
- Följ den officiella språkvårdens rekommendationer.
- Undvik invecklade meningar, ålderdomliga uttryck, förkortningar och facktermer.
- Tänk på läsaren när du skriver och strukturerar din text.
Tilltalet ska vara direkt. Undvik passiv form. Ett exempel på passiv form är ”passiv form bör undvikas”.
När du använder abstrakta begrepp underlättar du för läsaren om du förtydligar med exempel.
Undvik krångliga och ålderdomliga ord
Skriv hellre:
- ”införa” i stället för ”implementera”
- ”skicka" i stället för "avsända”
- ”ta reda på” eller ”kartlägga” i stället för ”inventera”
- ”orsakar” i stället för ”föranleder”
- ”ska” i stället för ”skall”.
Undvik långa och stela prepositioner som t.ex. "vad avser", "angående" och "beträffande".
Förkortningar
Undvik förkortningar av ord, uttryck, namn och benämningar, särskilt interna förkortningar som är svåra att förstå för utomstående. Om du använder en ovanlig förkortning ska du förklara den första gången du använder den i texten. Följande förkortningar kan du använda utan förklaring:
- bland annat: bl.a.
- det vill säga: dvs.
- etcetera: etc.
- från och med: fr.o.m
- med flera: m.fl.
- och så vidare: osv.
- så kallad: s.k.
- till exempel: t.ex.
- till och med: t.o.m.
Formatering
- Undvik kursiv stil då den kan vara svår att läsa för personer med synnedsättningar.
- Använd gärna fetstil om du vill förstärka vissa nyckelord. Detta kan ge läsaren en överblick. Men gör det med måtta. Överanvändning av formateringar kan resultera i att texten blir svårläst.
- Undvik understruken text då den kan förväxlas med länkar.
- Använd enter för att göra radbrytningar. Skift-enter får du endast använda i de fall där en sådan radbrytning är en del av innehållet, t.ex. i adresser.
Nyhetstexter
Nyhetstexter skiljer sig från webbsidor i och med att de har ett annat syfte än övrig information. Det handlar om redaktionell information, där vi använder journalistiska metoder för att kommunicera med olika målgrupper. Det finns tre artikeltyper: nyhetsartikel, kort nyhetsartikel (notis) och fråga-svar-intervju.
De olika artikeltyperna
1. Nyhetsartikel
Längd: 1 800 till 3 000 tecken inklusive ingress och mellanrubriker. Behöver du mer utrymme än så är det bättre att dela upp innehållet i fler artiklar.
Rubrik och ingress: Jobba extra med rubriken. Den ska innehålla ord som fångar innehållet och som underlättar för användaren att hitta artikeln vid en sökning. Undvik förkortningar och krångliga ord i rubrik. Var direkt och konkret. Ingressen ska fånga det viktigaste och locka till vidare läsning.
Lång livslängd: Undvik begrepp som ”idag” och ”igår”. Skriv hellre datum eller till exempel ”i början av maj”. Då blir inte artikeln ”gammal” så fort. Skriv ut årtal i samband med datum. Det underlättar för läsaren.
Bild: Antingen en bild som illustrerar det artikeln handlar om eller en porträttbild på den intervjuade.
Mellanrubriker: Tänk på att dessa ska vara informativa och lyfta fram det mest intressanta i nästa stycke. Det är lämpligt med ungefär en mellanrubrik per 1 000 tecken.
2. Kort nyhetsartikel (notis)
Längd: Upp till 1 000 tecken inklusive ingress.
Format: Rak nyhetstext.
Intervjuperson: Det är inte nödvändigt med citat i en notis.
3. Fråga-svar-intervju
Längd: Kring 2 500 tecken inklusive ingress och mellanrubriker.
Format: Fråga-svar-artikel med 4–5 frågor. Använd brödtext+fetstil till frågorna. Svaret ska komma direkt under frågan, dvs. ingen blankrad. Här är det tillåtet att använda skift+enter.
Rubrik: Antingen en rubrik som fångar det viktigaste (som i en vanlig nyhet) eller ett citat eller påstående från intervjupersonen inom citattecken. Även citatet bör hjälpa målgruppen att förstå vad artikeln handlar om.
Ingress: Inled ingressen med det viktigaste, och en presentation av intervjupersonen. Första frågan inleder brödtexten. Den ska alltså inte stå i ingressen.
Bild: Porträttbild på personen.
Riktlinjer för texter i nyhetsmodulen
Rubriker
En rubrik i en nyhetstext eller annan redakionell text ska vara max 60 tecken inklusive blanksteg. Rubriken ska på ett koncist sätt spegla artikelns innehåll och fånga det viktigaste. Locka till läsning utan att tappa i tydlighet. Tänk på att rubriken inte ska vara en överskrift och inkludera gärna ett verb så att rubriken blir mer aktiv. Undvik pengasummor i rubriken.
Ingress
Ingressen ska innehålla artikelns vinkel. Den ger svar på frågan: Vad är grejen? Undvik svåra ord eller förkortningar som behöver förklaras.
Mellanrubrik
Använd mellanrubriker om texten är mer än 1 000 tecken. Formulera dem enligt samma princip som rubriker. Det är lämpligt med ungefär en mellanrubrik per 1 000 tecken.
Styckeindelning
Dela in i stycken med mellanrum, det ökar läsbarheten. Citat blir eget stycke när det fungerar, korta citat kan ingå som del av ett stycke.
Faktaruta
Använd faktaruta för kompletterande information som förklarar något i brödtexten eller fördjupar informationen. Texten i faktarutan ska vara 300–500 tecken inklusive blanksteg.
Rubriker för faktarutan
- Externt: ”Fakta ” (”Facts”) alternativt ”Fakta: Alzheimers sjukdom” (”Facts: Alzheimers´ disease”), ”Fakta: Doktorspromotionen”, etc.
- Internt: Skräddarsydd rubrik, gärna uppmaning till handling (tex Sök utlysningen” (”Apply”))
Länkar
Tänk på att bara länka till trovärdiga källor, till exempel forskarens eller projektets egen webbsida eller till en publikation. Internt länkar vi i huvudsak till den fasta informationen i medarbetarportalen. När du formulerar länktexter ska du alltid följa tillgänglighetsriktlinjerna. Se "Så formulerar du länktexter" ovan.
Bilder
När du skriver artiklar för medarbetaringången kan du använda porträttbilder på intervjuade personer. I externa nyheter ska du dessutom gärna ha bilder som illustrerar det artikeln handlar om (genrebild) eller som visar människor i aktion, till exempel när de forskar eller undervisar. Undvik bilder med text i bild och collage.
Bilder ska alltid ha bildtext och en alt-text (bildbeskrivning). Bildtexten ska på ett intresseväckande sätt komplettera rubrik och ingress. Den behöver inte presentera personerna på bilden. För porträttbilder publicerade inne i artikeln räcker det med namn och titel.
Så skriver du tillgängliga alt-texter
Beskriv alla bilder med alt-texter (som i Sitevision heter bildbeskrivningar). De bilder som inte behöver ha alt-texter är bilder som ligger i bakgrunden, i sidhuvudet och i sidfoten. Dessa kallas dekorativa. Alla andra bilder, dvs. alla bilder som du som redaktör lägger upp, ska ha alt-text.
- En alt-text ska så kortfattat som möjligt beskriva vad bilden föreställer.
- I fall där det är viktigt för sammanhanget ska även känslan i bilden framgå. Om du till exempel har valt att bildsätta en sida som handlar om hur roligt det är att läsa vid Uppsala universitet med en bild på leende studenter ska det framgå i alt-texten att studenterna ler.
- Om du beskriver känslan i bilden ska du undvika subjektiva beskrivningar. Skriv t.ex. ”studenter promenerar i universitetsparken en solig dag” i stället för att skriva att vädret är vackert. "Solig" är beskrivande, "vackert" är subjektivt.
- Om bilden är en illustration ska det framgå i alt-texten.
- Om du bildsätter till exempel en nyhet med en porträttbild på en person som du har intervjuat ska det stå: "Porträtt på Förnamn Efternamn". Du behöver inte beskriva några andra detaljer i bilden.
- När du skriver alt-texter till diagram ska insikten framgå. Du behöver inte beskriva alla detaljer.
- Tänk på att syftet med alt-texter alltid är att underlätta för användaren. Hur låter det när alternativtexten blir upppläst? Användarens behov och innehållets syfte avgör vilka detaljer du ska beskriva i texten.
- Om du väljer att lägga till bildtext som syns på sidan ska den skilja sig från alt-texten. Alt-texten ska beskriva bilden medan bildtexten ska innehålla kompletterande information.
Exempel:
Kontakt
- Läs gärna våra guider och riktlinjer eller besök våra webbstugor i första hand.
- Kontakta it-supporten eller webbredaktionen
